周りはとっくに使っているけど未だにflexの使い方がわからない…
何ができるの?floatとどう違うの?そんなよくある疑問を本記事では解説します。
そもそもflex(フレックスボックスとは)?
Flexible Box Layout Moduleのことでその名の通り、フレキシブルに並列のレイアウトが簡単に組めちゃいます。
ポイントは親要素にdisplay:flexのCSSをかけてやる、それだけ!
基本の書き方
こんな形のHTMLを用意(※背景用のCSSは無視してください)
See the Pen
Untitled by ryo (@tatsu0116)
on CodePen.
親要素の.flexboxにdisplay:flexをかけました
すると要素が横並びに!
See the Pen
Untitled by ryo (@tatsu0116)
on CodePen.
基本の書き方はこの通り。
floatと違って下に続く要素にclear:bothをかけてやる必要も、要素の高さを気にする必要もなし!
とはいえこれだけでは意図した形にはならないので次項でその他のプロパティを紹介します♪
その他の使い方
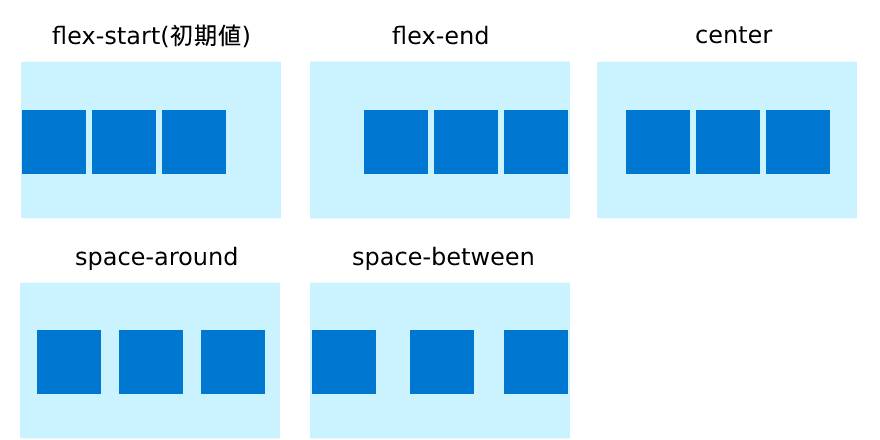
justify-content(水平方向の揃え)

■ flex-start(初期値)・・・子要素を左揃え。
■ flex-end・・・子要素を右揃え。
■ center・・・子要素を中央揃え。
■ space-around・・・全ての子要素を均等間隔で配置。
■ space-between・・・最初と最後の子要素を両端に配置、残りは均等間隔で配置。
